Весной 2018 года команда Яндекс.Такси обратилась за концепциями развития веб-версии сервиса к нескольким студиям, в числе которых была и Мануфактура. Мы применили подход Customer Journey Map для погружения в то, как люди используют Яндекс.Такси через браузер, нашли несколько непреодолимых барьеров и предложили свои решения в виде нескольких концепций.
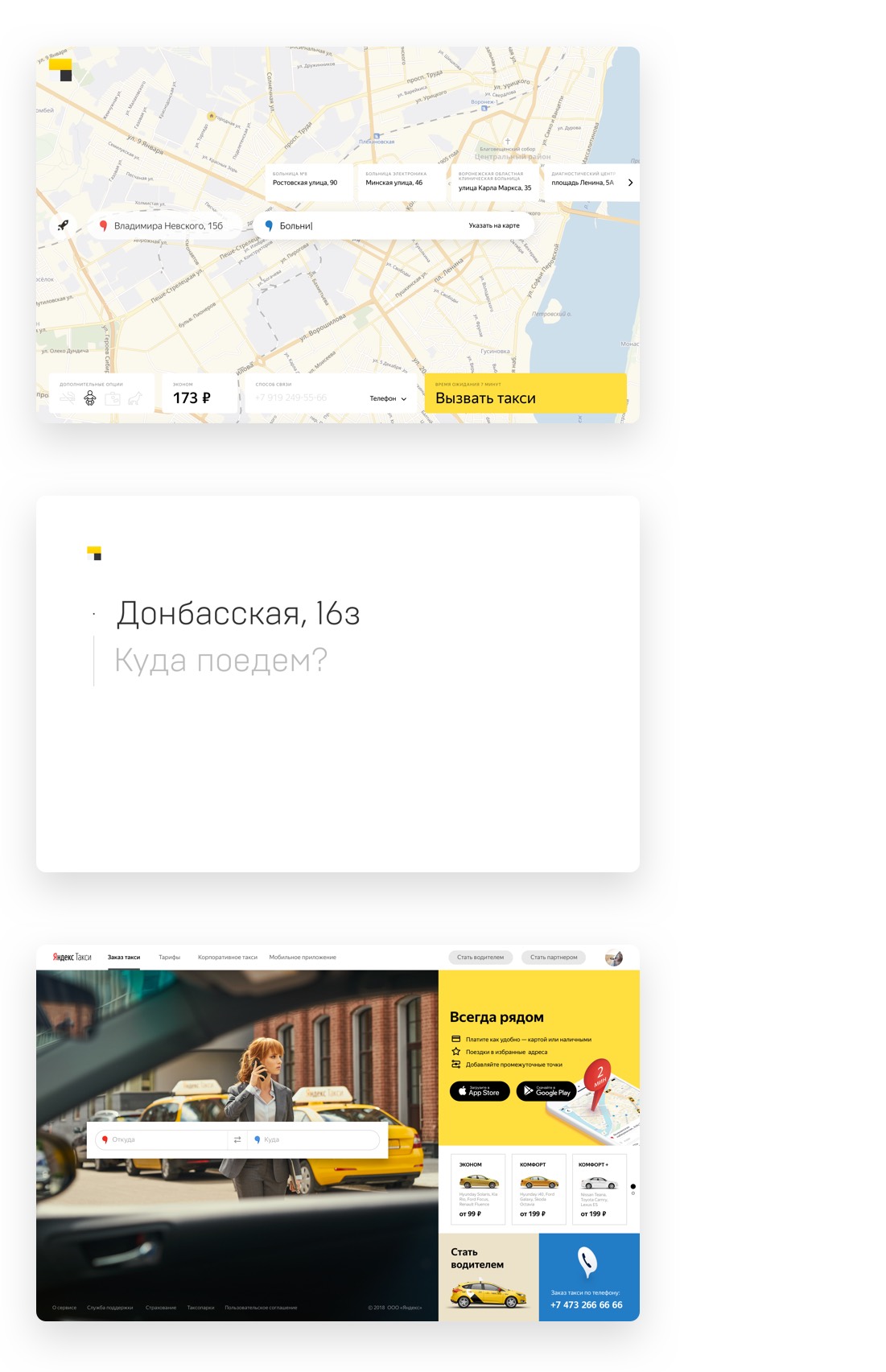
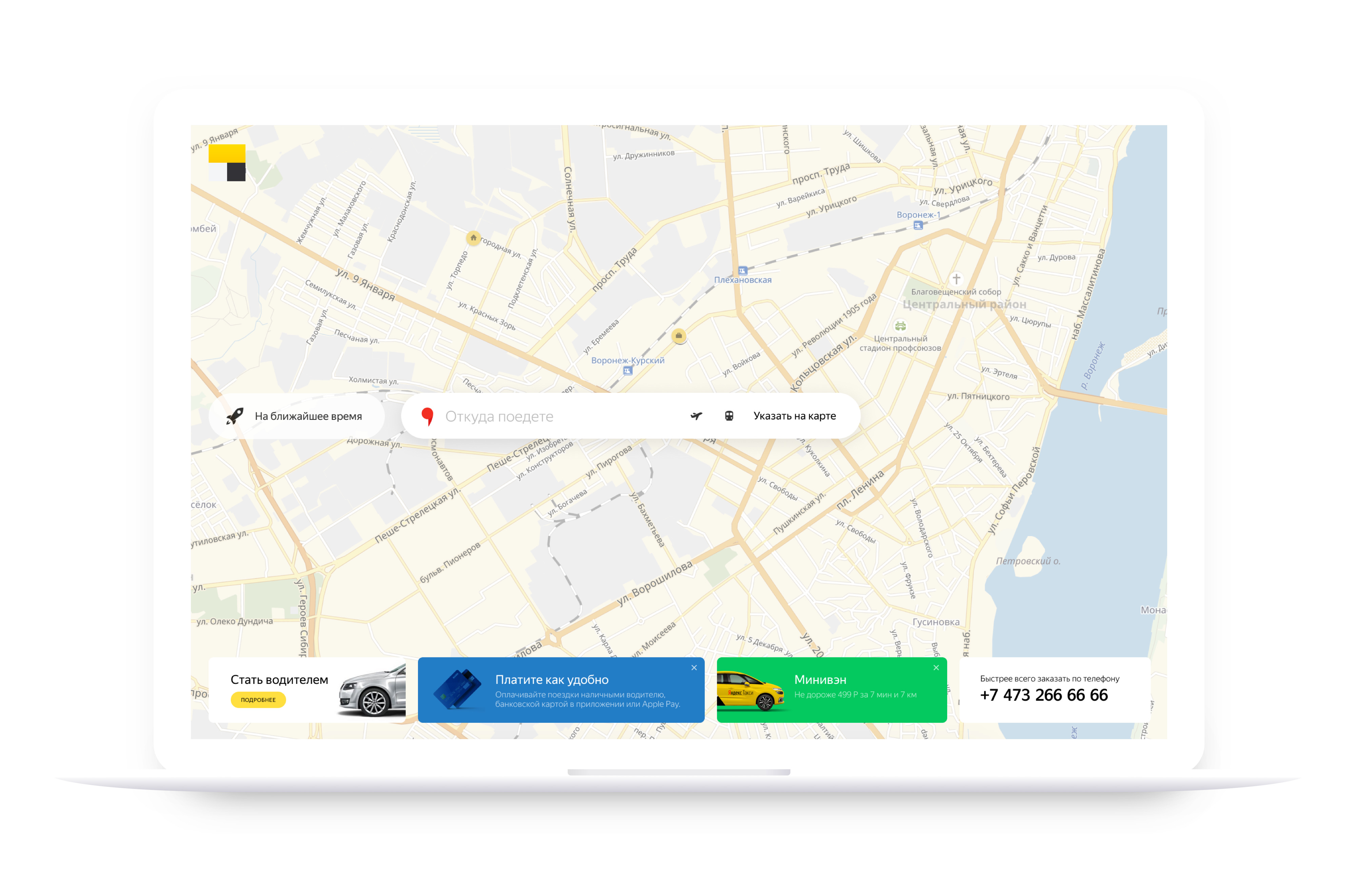
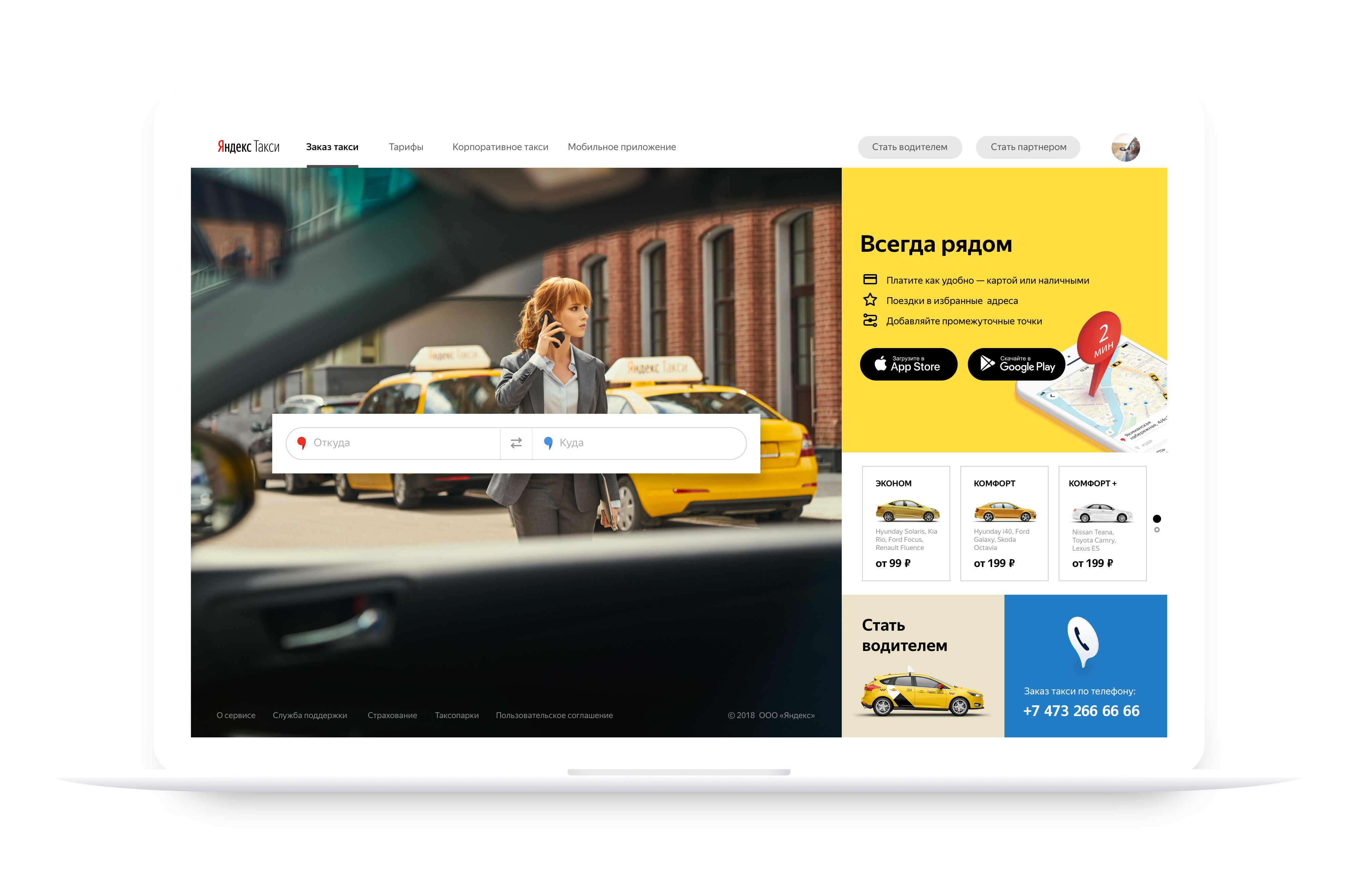
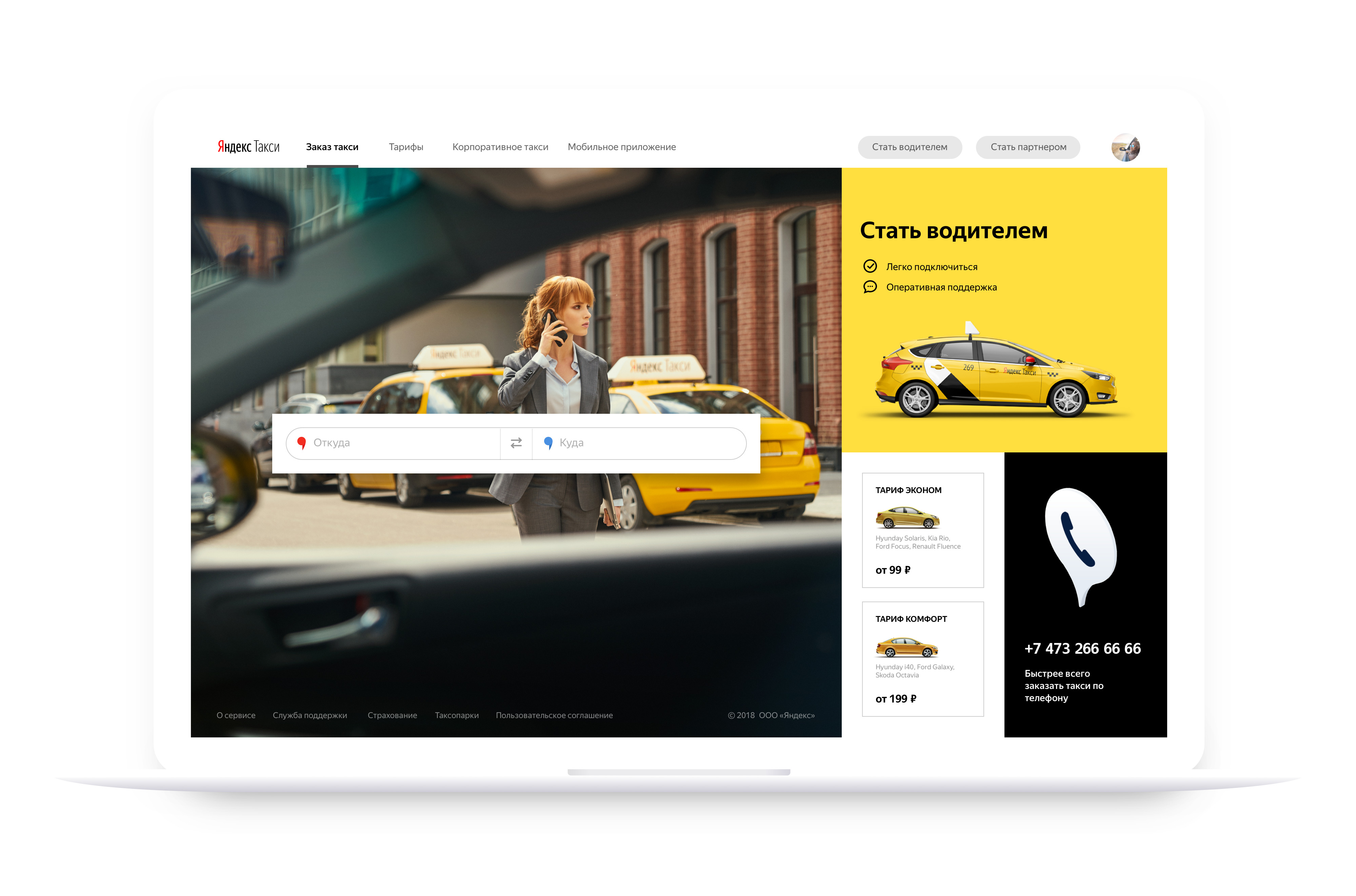
Текущая версия

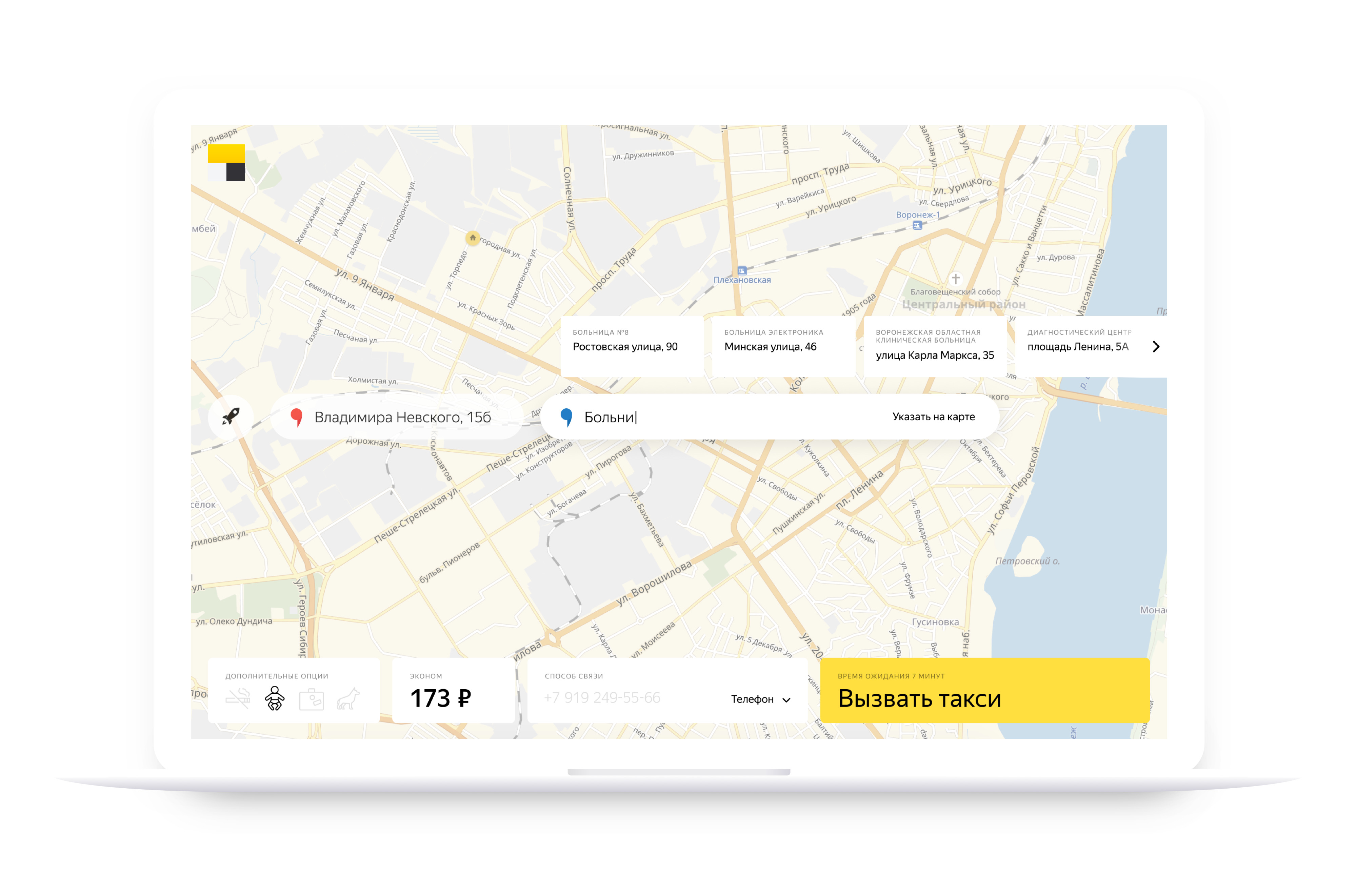
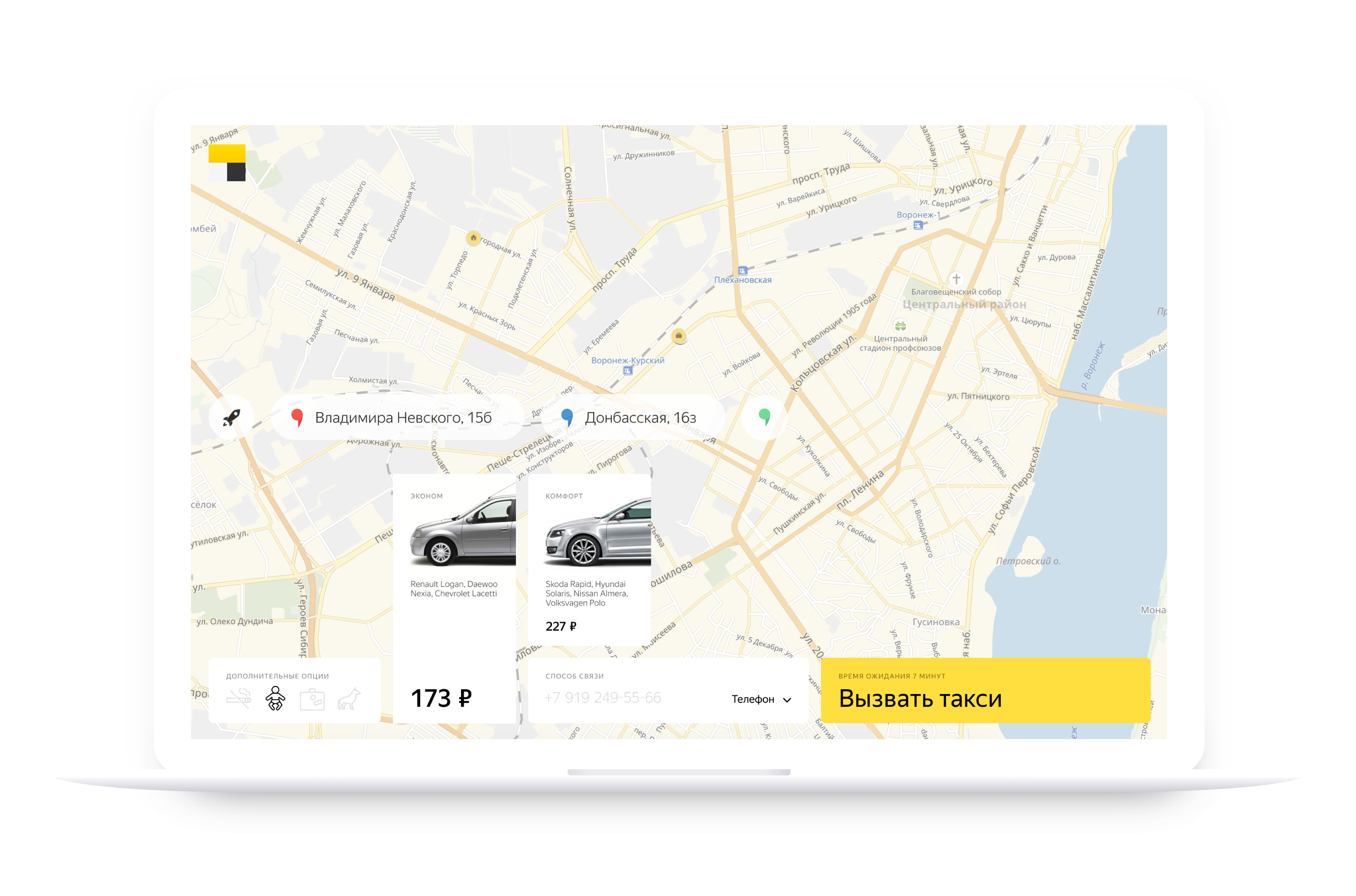
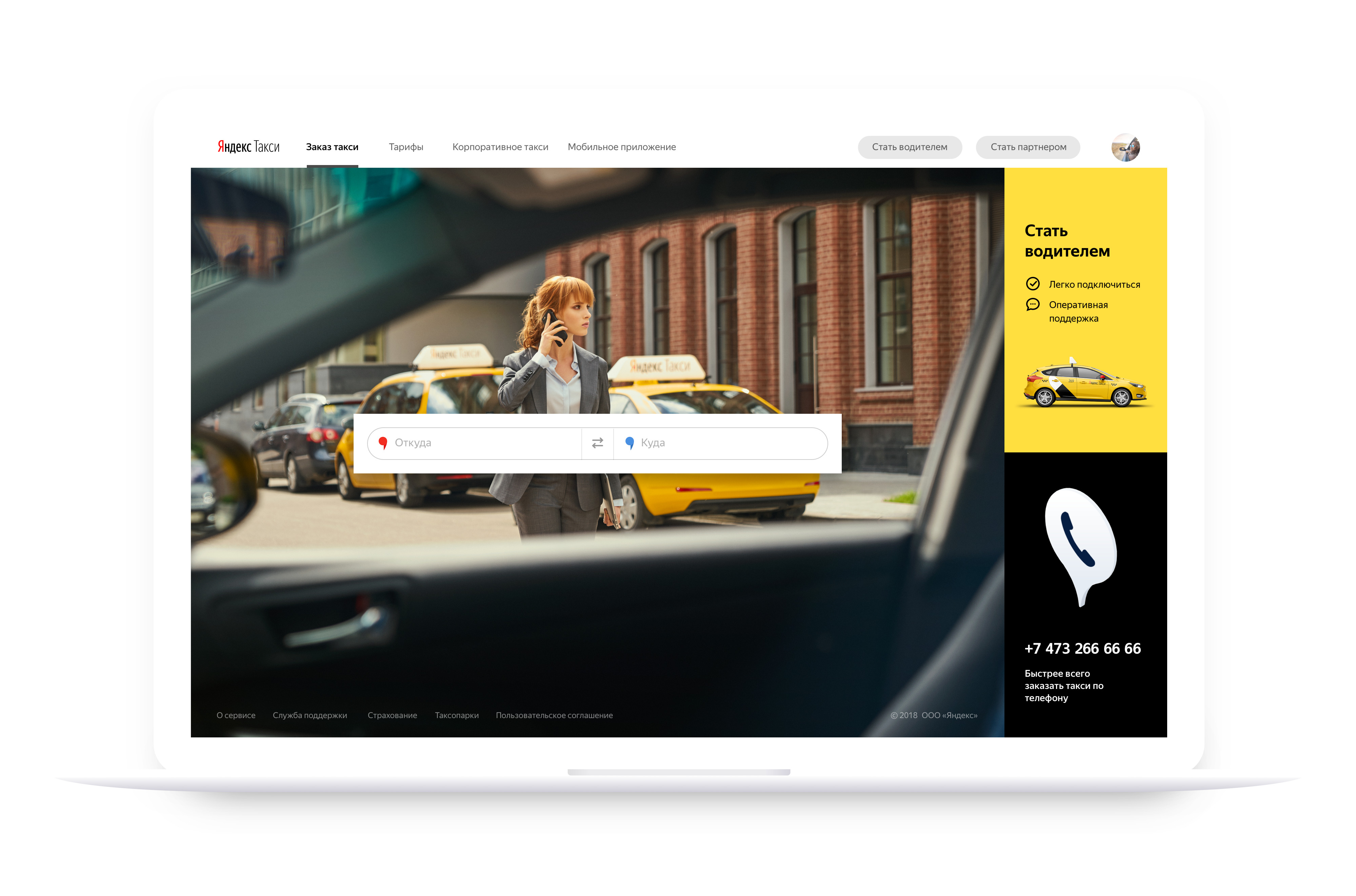
Концепции «Мануфактуры»

Как мы к ним пришли? Читайте в кейсе
↓
Ситуация, в которой Яндекс.Такси решили обратиться в Мануфактуру
Яндекс.Такси это не только всем известное приложение, у сервиса есть и веб версия, которая устарела функционально и морально. На сайте отсутсвует всё, что за последние годы появилось в приложении: он сложный и старый как мир, и только частично выполняет свои функции.
Задача на разработку дизайн-концепции была подробно описана в брифе и сводилась к следующему:
- сделать заказ такси на сайте удобным, не отпугнув аудиторию веб-приложения;
- рассказать о возможностях сервиса, показать альтернативные способы заказа, не забыв о наборе водителей и их интересах.
Решение проблем конкретных пользователей вместо футуристических концепций
Концепции, выброшенные в ведро — идеи умных кнопок, заказывающих такси в одно касание, взаимодействие с голосовым интерфейсом, и прочие отвлечения. Мы понимали что концепции ради концепции не нужно. Нам важны конкретные проблемы конкретных людей.
Наша концепция — поиск и устранение всех препятствий на пути каждого пользователя, создание для каждого из них идеального опыта использования услуги.
В основе подхода — бесшовность, интерфейс-трансформер и персонализация. Важен тон и визуальное уважение. Сдержанность, только самое важное, ничего лишнего, экологичность. Баланс функции, удобства и чистоты.

Используем Customer Journey Map для проектирования интерфейса вызова такси через интернет
Шаг 1. Фокусируемся на сегментах целевой аудитории
На старте, помимо описания проблемы и пожеланий к результату, у нас были 8 сценариев того, как и почему люди заказывают такси с веба. Исходная точка для серии брейнштормов. 4 самых интересных пользовательских сегмента нашего проекта:
- Офисный клерк, сотрудник компании среднего звена, 25–30 лет, зарабатывает средне-высоко. У него сел телефон, он дома с ноутбука заказывает себе такси, пользовался приложением до этого, обычно заказывает такси через смартфон.
- Секретарь в офисе, попросили заказать несколько такси гостям-посетителям.
- Мама с ребёнком, нет смартфона и своей машины. Заказывает такси через сайт чтобы доехать до детской больницы с ребенком.
- Иностранец в командировке или в гостях ненадолго в России, первый раз заказывал себе Яндекс.Такси в аэропорту через терминал.
Наши пользователи — 5% от общей аудитории сервиса — это люди в силу разных обстоятельств лишенные доступа к мобильному приложению или не знающие о нём. Но это не должно влиять на их удовлетворенность от взаимодействия с сервисом.

Статья в нашей базе знаний «Пошаговая инструкция создания Customer Journey Map» помимо самой инструкции содержит:
- подробный разбор того, что такое Customer Journey Map;
- что можно узнать с помощью CJM;
- кому может помочь CJM;
- где брать данные для построения;
- примеры Starbucks, Lego, Lancome, Mercedes Benz и IKEA.
Шаг 2. Тестируем на себе в поиске моментов озарения
Для тестирования сервиса на себе начинаем пользоваться услугой, чтобы добраться из дома на работу. Здесь важно понять, как работает сервис. И найти моменты озарения — те моменты, в которые ты превращаешься из человека «Попробую заказать через веб» в человека «Теперь я уверен, что это действительно работает».

Удивительно, но самым ярким моментом стал заказ Яндекс.Такси по телефону, который мы решили сделать прямо во время бренйшторма по громкой связи:
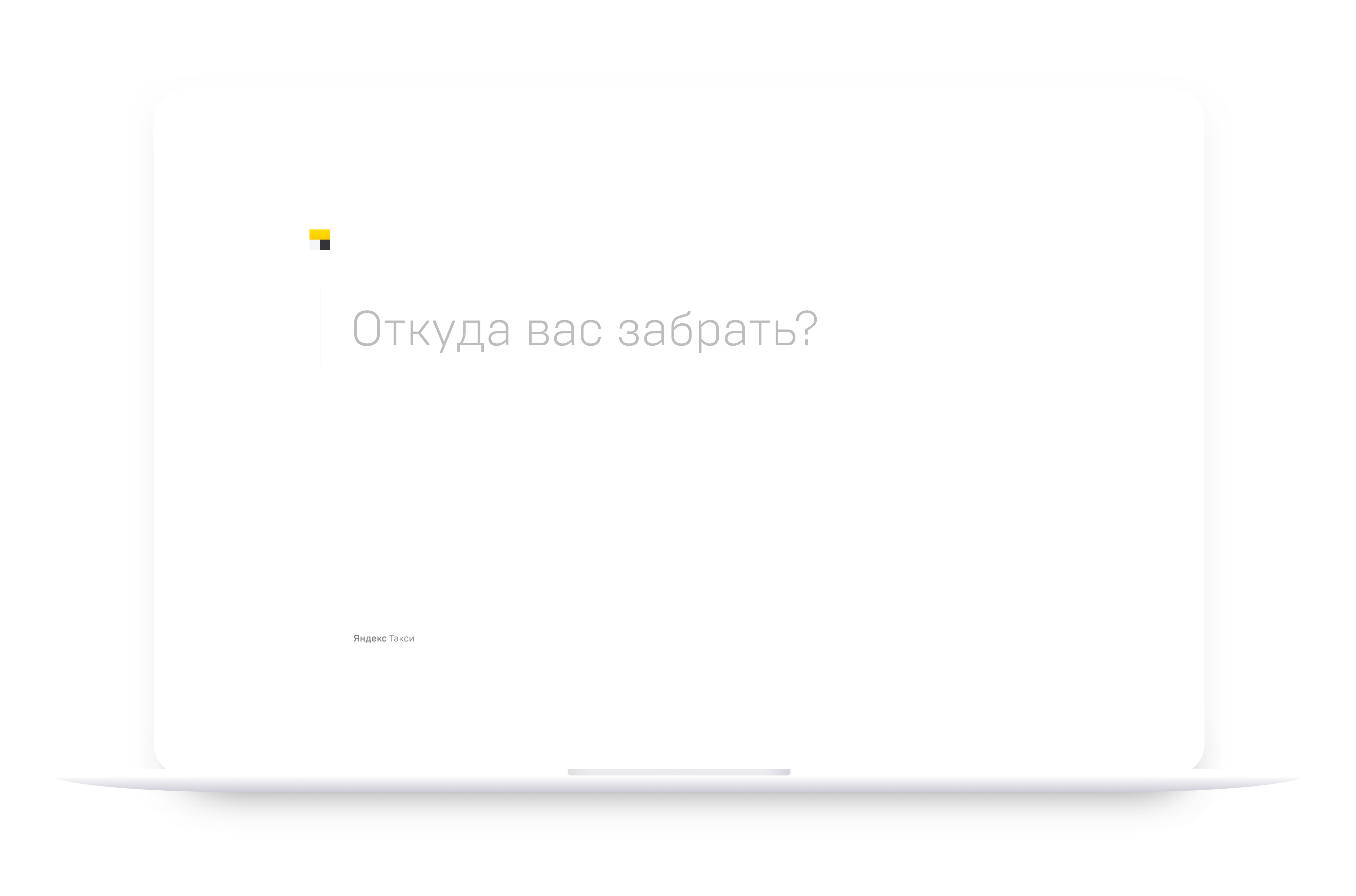
— Куда подать машину? — такой была самая первая фраза. Фраза, которая экономит моё время и без лишних «Здравствуйте» четко даёт понять, что оператор понимает, что мне нужно.
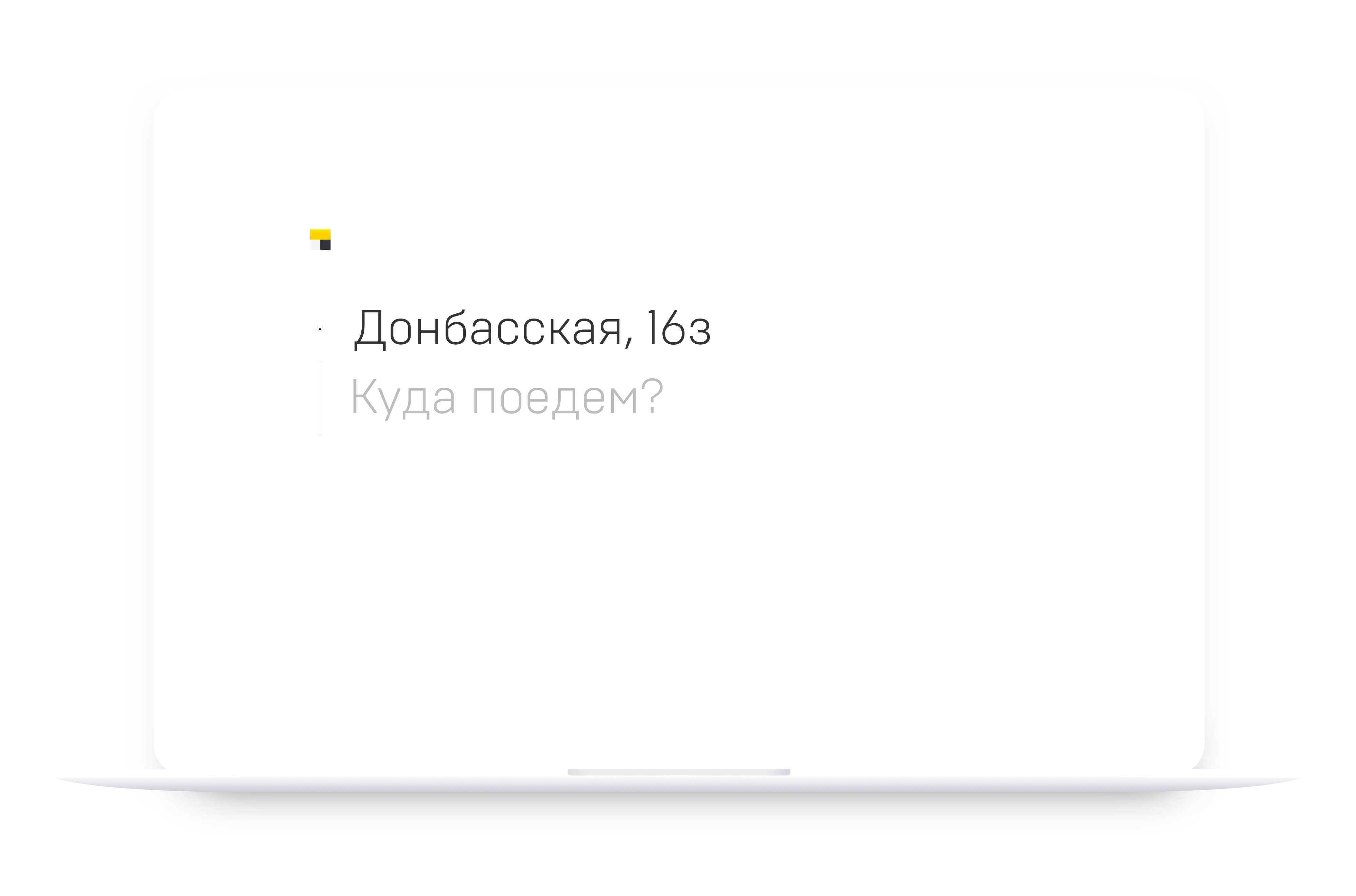
— Куда поедете? — После ответа на вопрос оператор назвал сумму поездку и сразу после согласия мы получили СМС, что машина назначена. Вау! Очень минималистично!
Этот опыт лег в основу решений по нашим концепциям.
Шаг 3. Строим успешные пользовательские сценарии
Строим путь пользователя, для каждого из 8 сценариев, получаем непрерывный ux на протяжении всего использования услуги.

Разбиваем путь на шаги. Помним, что сценарий использования начинается до и заканчивается после непосредственного взаимодействия с интерфейсом сервиса. Вот какие шаги мы выделили для пользователя Яндекс.Такси:
- возникновение проблемы и осознание потребности в заказе такси через веб-интерфейс;
- выбор модели взаимодействия с сервисом — ищет ли «такси» в поиске, выбирает Яндекс.Такси в закладках браузера и т.д.;
- оформление заказа;
- ожидание такси;
- посадка в машину;
- время в пути;
- оплата заказа;
- реакция, обратная связь от пользователя.
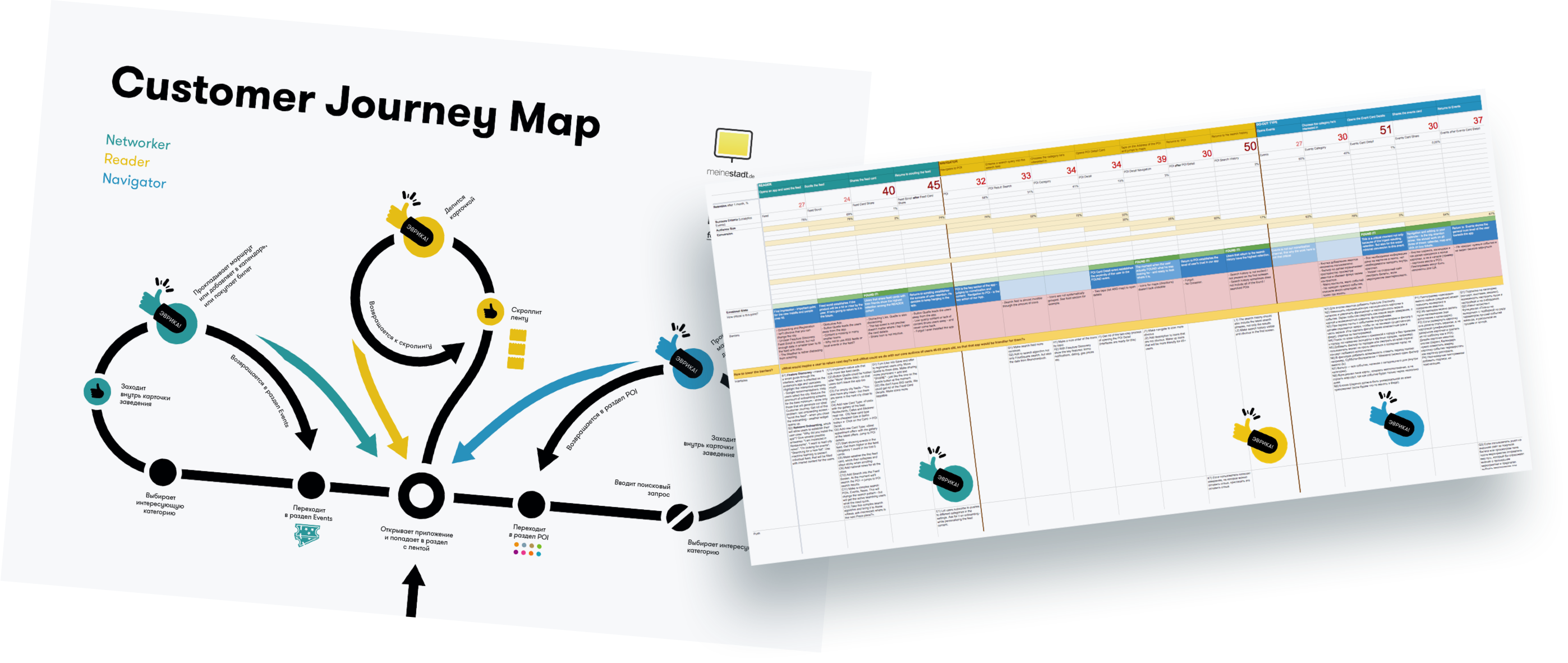
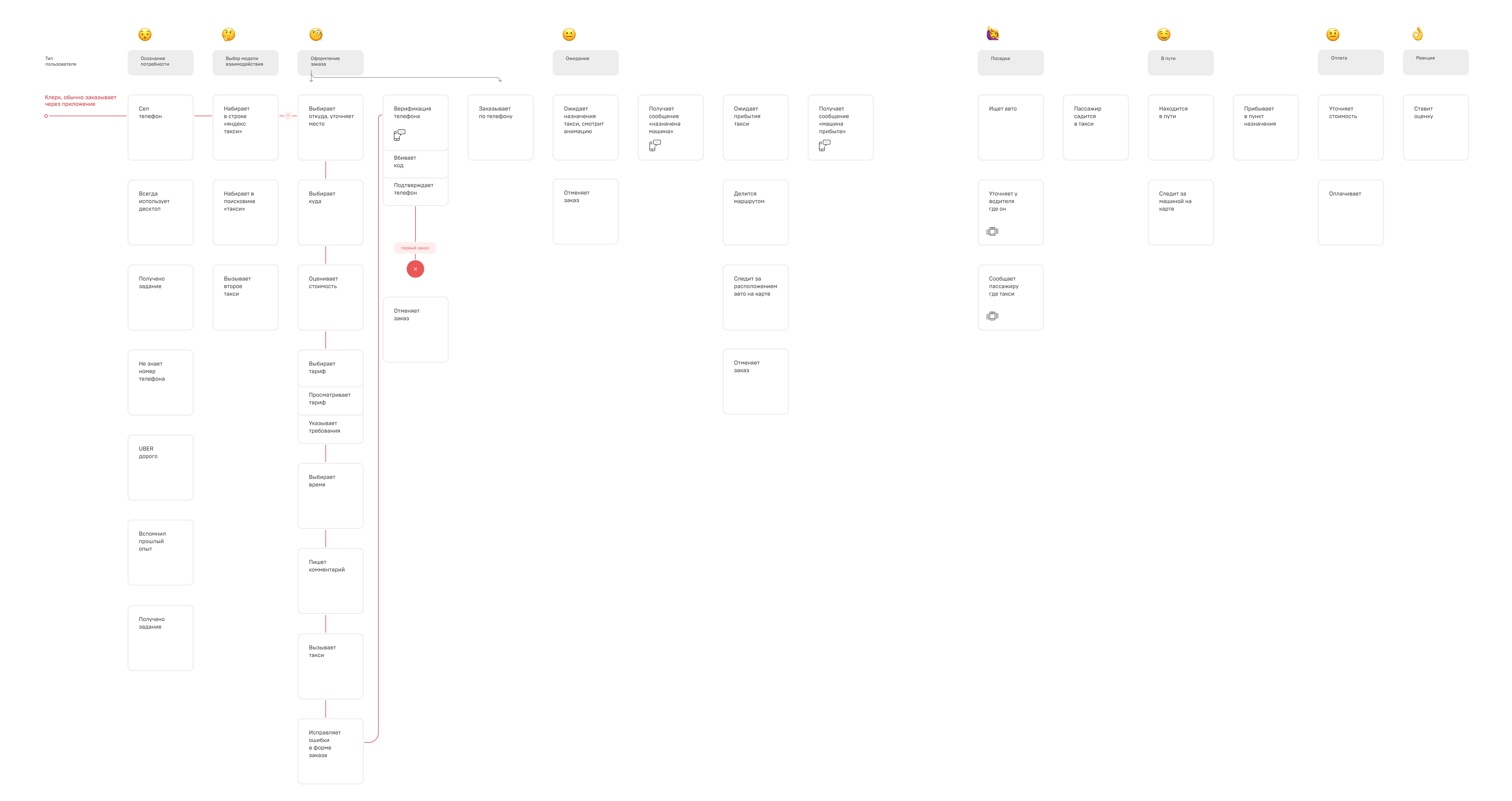
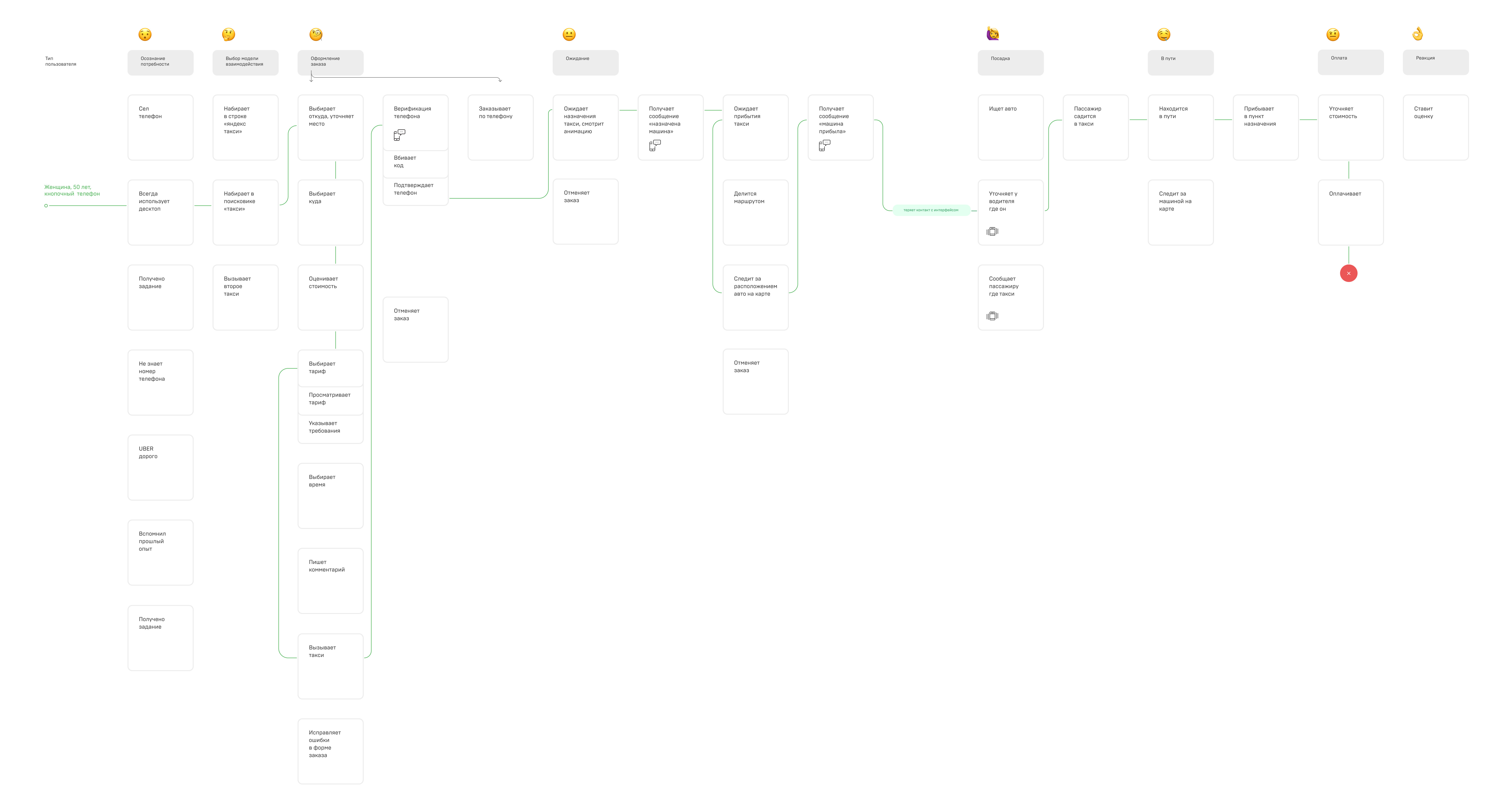
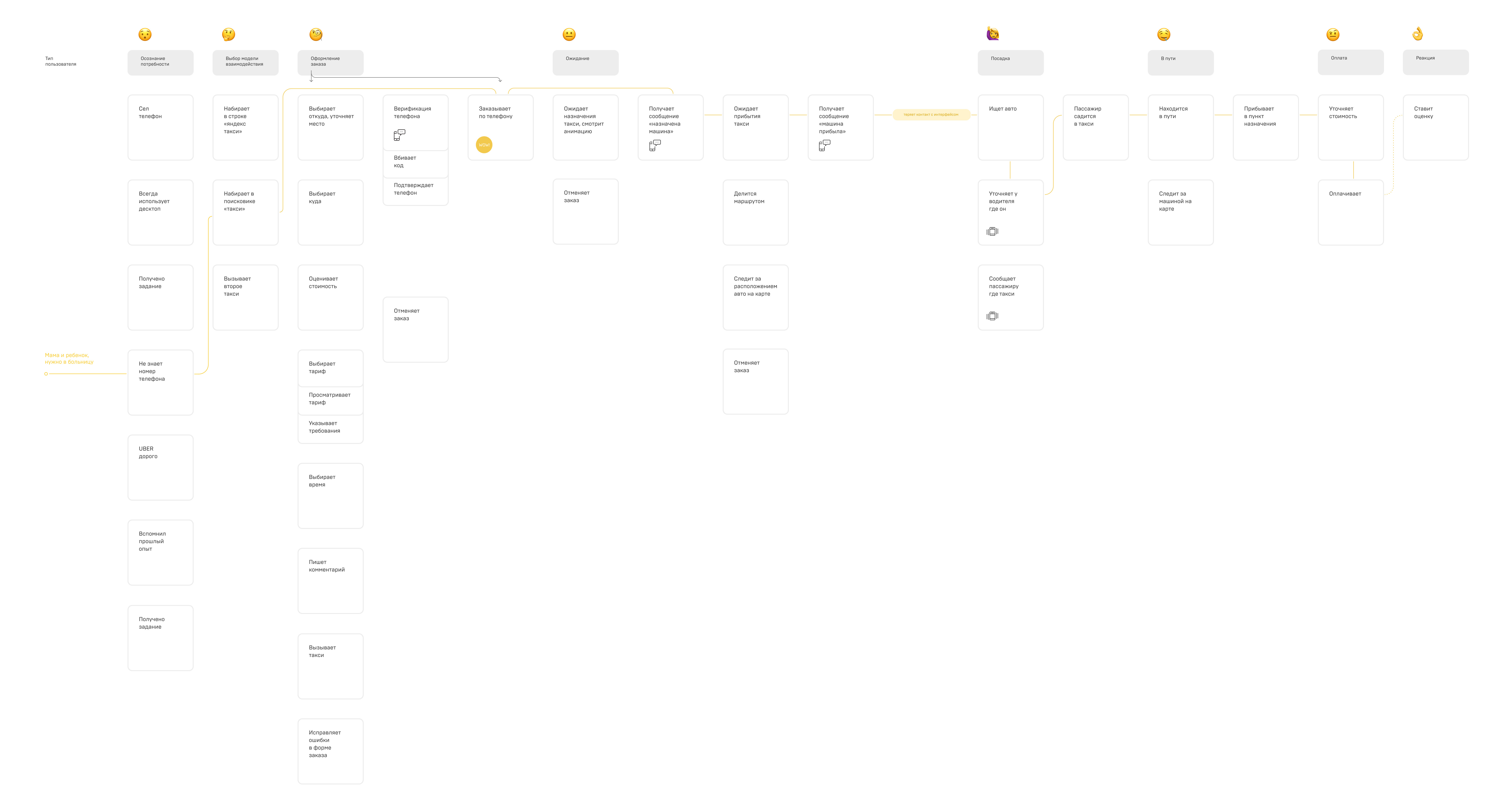
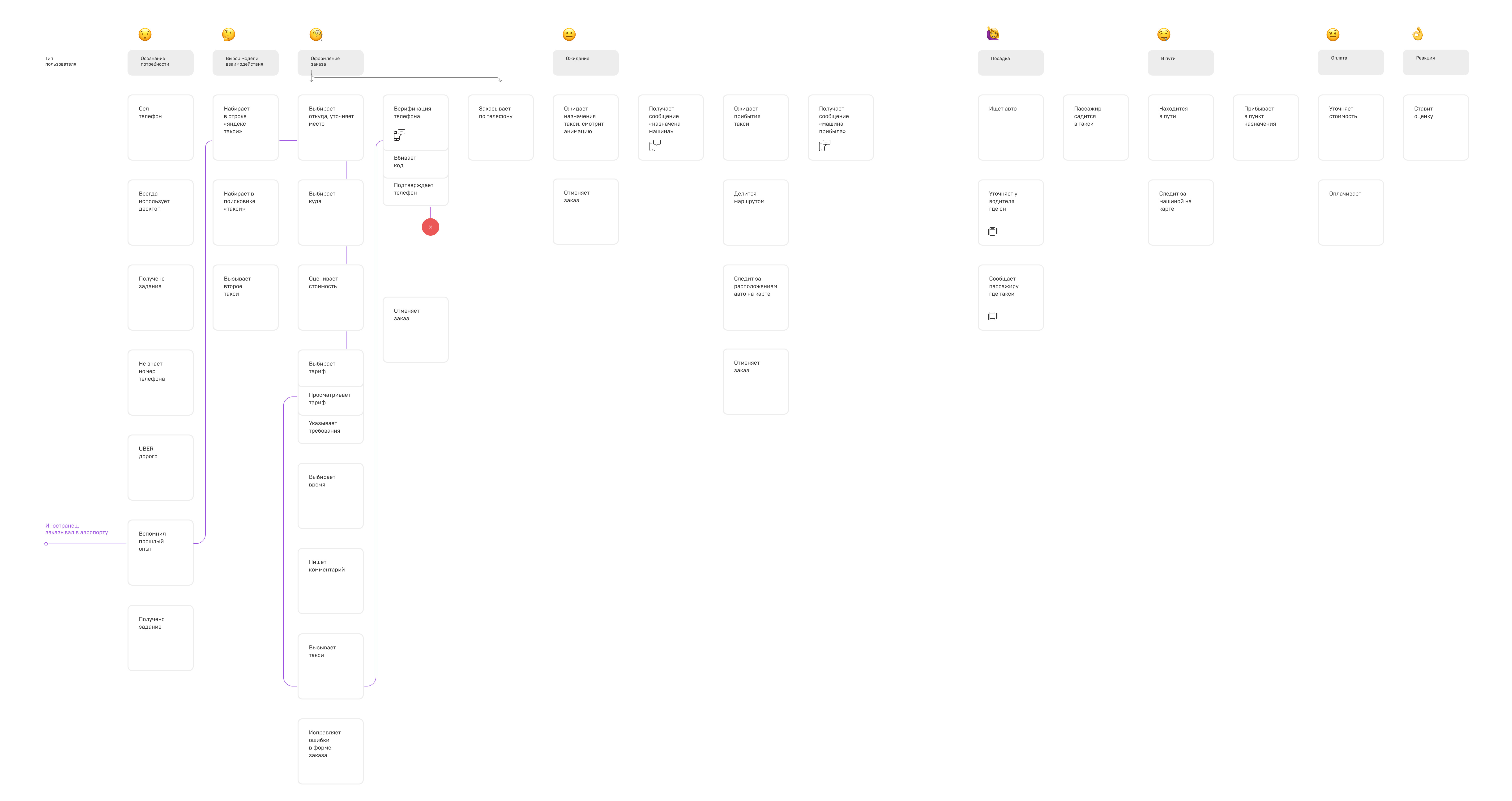
Мы проводим всех представителей нашей аудитории через эти 8 этапов и собираем единую карту. На карте отмечаем эмоциональное состояние пользователя, точки соприкосновения, предпринятые шаги и мешающие барьеры.

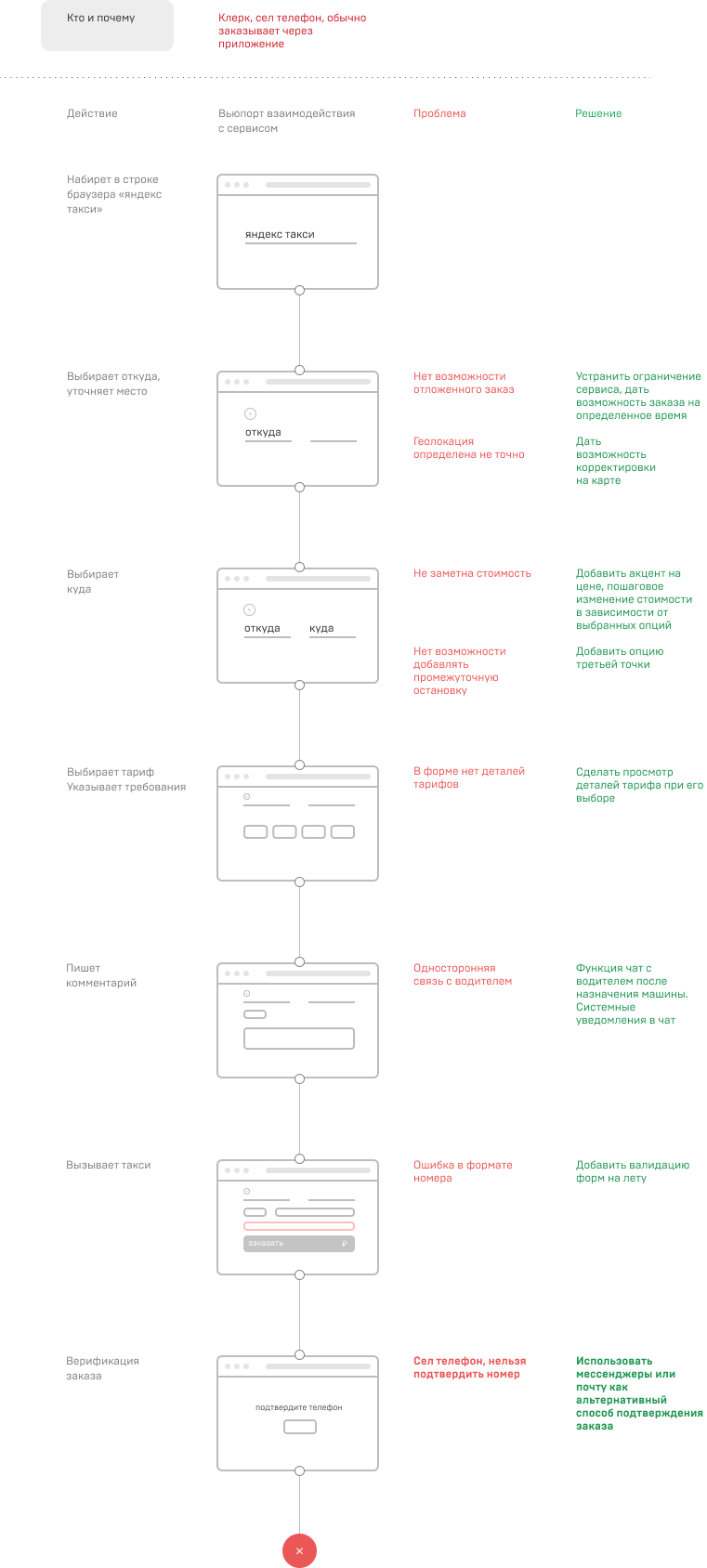
Фрагмент Customer Journey Map.
Шаг 4. Ищем препятствующие пользователю барьеры
Описываем все пользовательские сценарии и все точки преткновения для каждого пользователя по схеме: действие — точка взаимодействия с сервисом — проблема — решение. На этом этапе стало понятно, что многие их пользовательских сценариев не могут быть реализованы в текущей веб-версии: наши герои не закажут такси!
Вот несколько примеров обнаруженных барьеров.
- Офисный клерк не закажет такси без севшего телефона, так как верификация заказа происходит по коду, пришедшему на телефон, В этой точке сценарий пользователя прерывается. Предлагаемый вариант решения: устранить это использованием мессенджеров или почты, как одной из опций для подтверждения заказа.
- Секретарь не закажет второе такси, так как в текущей версии невозможно делать два одновременных заказа на разные адреса.
- Иностранец не закажет с зарубежного номера. Смс на него просто не придёт.
- Маме с ребенком, которым нужно попасть в больницу, проще воспользоваться заказом по телефону — он моментально даёт результат, что важно в критической ситуации.




Шаг 5. Используем результаты исследования для дизайна интерфейсов
Собираем множество найденых в ходе работы над CJM возможностей для улучшения интерфейса:
- даём простые и понятные формулировки для функций,
- акцентируем цену,
- добавляем возможность промежуточной остановки,
- возможность заказать такси ко времени,
- показываем детали тарифов,
- добавляем валидации на лету для телефона,
- добавляем предсказание места назначения,
- используем мессенджеры или почту, как одну из опций для связи,
- добавляем общение с водителем через веб,
- даем возможность редактировать заказ,
- даем информацию о времени ожидания,
- подсвечиваем иностранцу достопримечательности по дороге.
При этом не забываем об осознанности: убираем всё что можно и оставляем то что нужно.

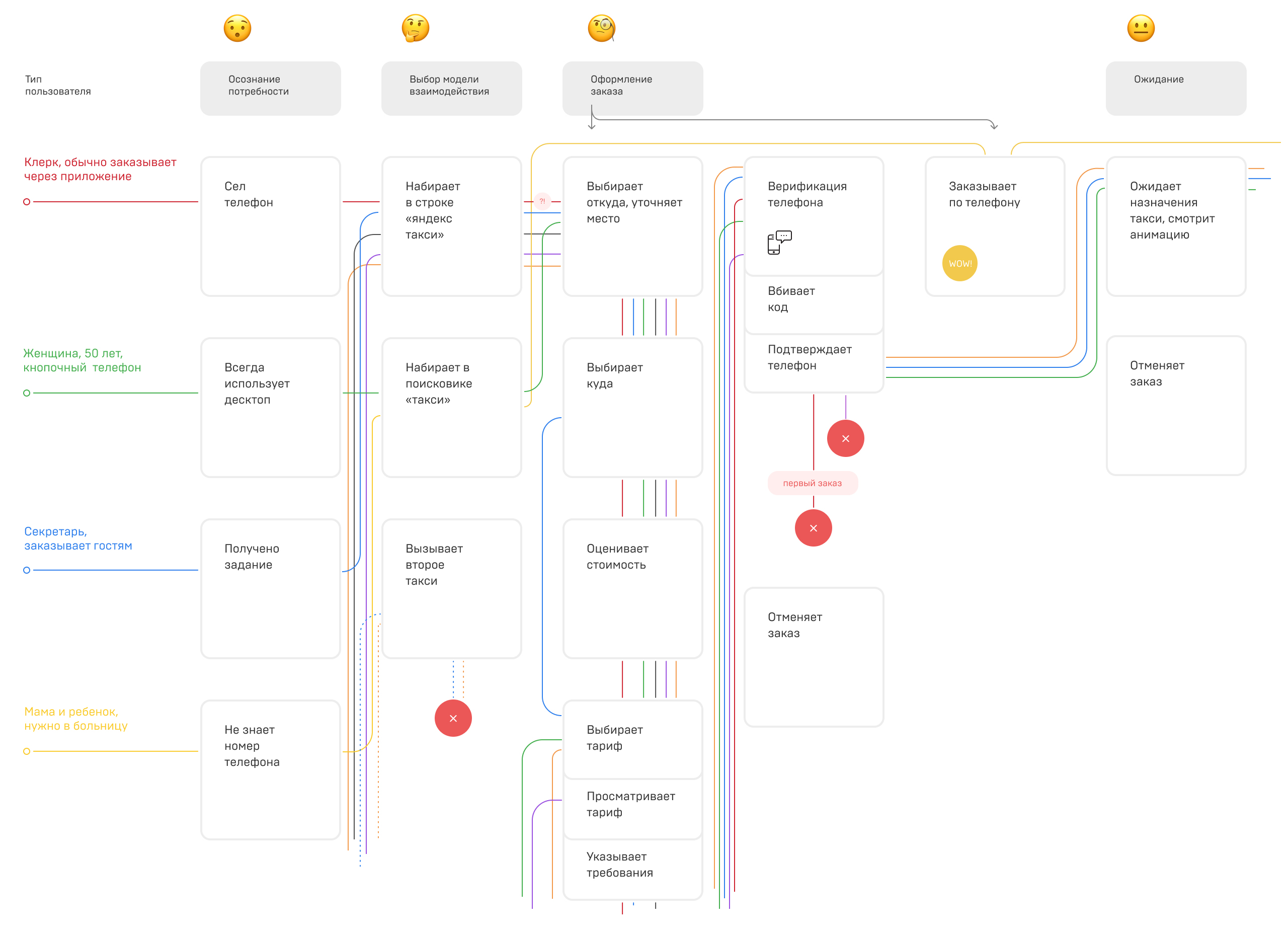
Визуализируем рекомендации.
Схема показывает всех пользователей проходящих по маршруту заказа такси через новую главную страницу. Для каждого типа пользователя описана проблема и предложено решение на примере трансформации интерфейса под его нужды.
На примере — рекомендации по кейсу клерка с севшим телефоном.
Узнай сколько стоит воркшоп по построению CJM в мануфактуре
Новый пользовательский интерерфейс
Приземляем рекомендации в интерфейс и рождается первая версия. В ней страница — это всегда один экран. Функцию рекламы сервиса выполняют контекстные подсказки и ситуативные блоки с рассказом о функциях и возможностях, но «рекламу» мы делаем продуктом.
Блоки внизу страницы — это вариативные настраиваемые под разные нужды модули, это может быть и информация о заказе по телефону и реклама нового тарифа, и блок поиска водителей.



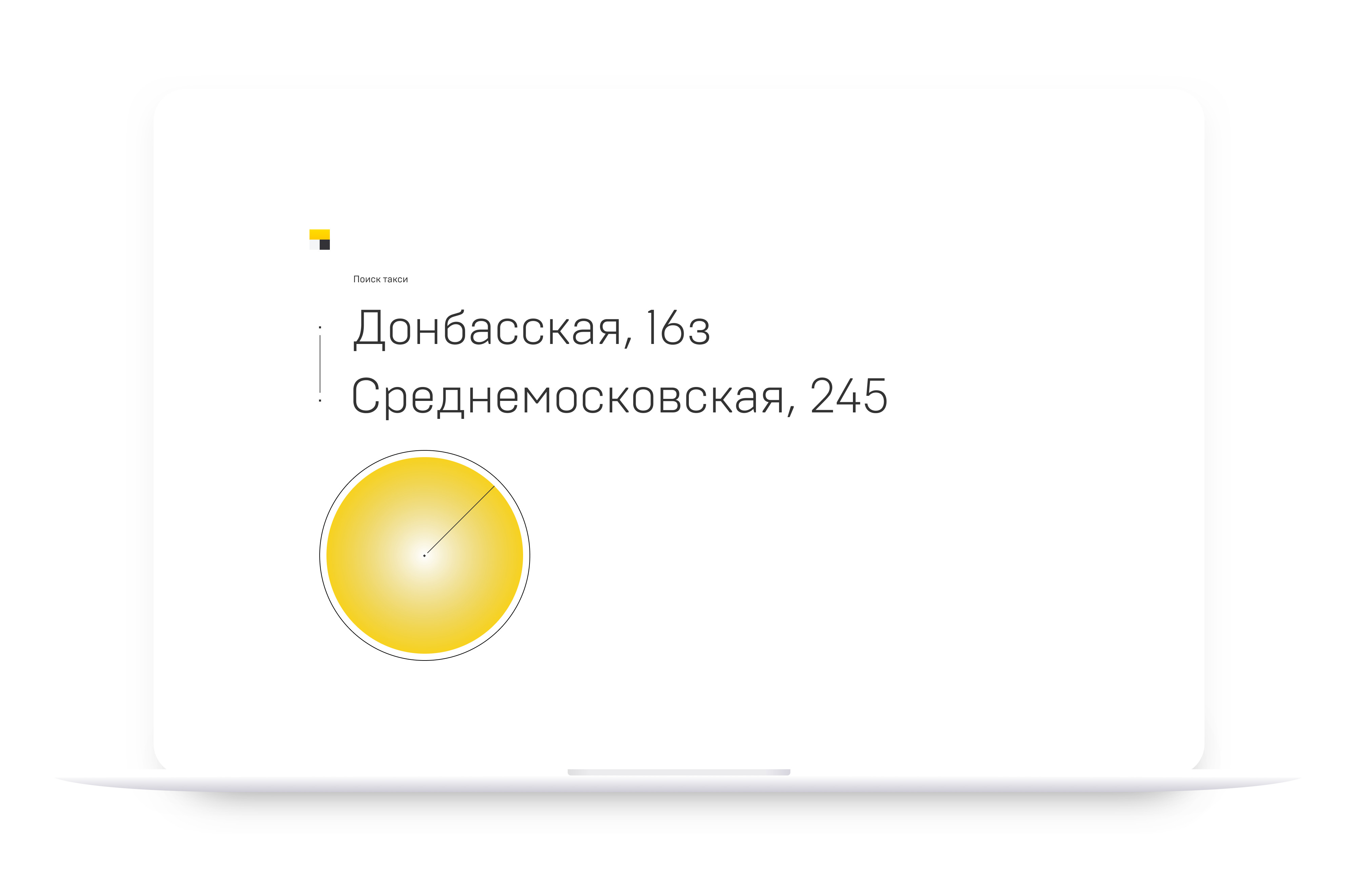
Параллельно основной появляется и вторая версия — альтернативная, минималистичная реализация, следующая духу ya.ru и пытающаяся передать легкость и простоту заказа по телефону, которая нам так понравилась, в веб-интерфейсе. Ничего лишнего, только суть и скорость.



После встречи с клиентом и презентации первых двух вариантов произошла корректировка задачи по главной, акцент нужно было сместить с учетом городов с разными нуждами, городов трех размерностей: большой — Москва, средний — Воронеж, малый — Старый Оскол (родина дизайнера работавшего над этой версией).
Так родилась третья версия — модульная структура, дающая возможность, не меняя главную страницу, адаптировать её под нужды конкретного города. В Москве не требуется набор водителей, но там много тарифов, а в Осколе многие заказывают по телефону или не знают о приложении, в Воронеже идет набор водителей, тарифов всего два, и надо промоутировать заказ через приложение. Для каждого такого случая есть блок-модуль, который настраивается, меняя размер и важность, или убирается/добавляется в зависимости от нужд сервиса в конкретном городе.



После финализации третьей версии наши концепты уступили победу работе другого участника. Команда Яндекс.Такси отметила нашу честную и вдумчивую работу над непростым проектом. Мы надеемся, что найденные с помощью CJM инсайты принесут пользу в создании положительного пользовательского опыта.
3 ключевых выгоды использования Customer Journey Map при проектировании интерфейсов
- Создание CJM — это эффективный инструмент знакомства с пользователями и их опытом взаимодействия с сервисом.
- Фокус на проблемах, с которыми сталкиваются конкретные пользователи — это инструмент максимально точной постановки задачи на проектирование пользовательского интерфейса.
- Работа над CJM — это работа над генерацией идей, которые могут превратиться в сильную сторону продукта.
ПЕРВЫЙ ПРОСТОЙ ШАГ
К ПОСТРОЕНИЮ CJM

Если вам нужен вдумчивый аналитический подход к проектированию интерфейсов — оставьте телефон, и мы вам перезвоним обсудить детали вашего продукта.


